Woocommerce nopeusoptimointi
Oletko kokeillut selata omaa verkkokauppaasi asiakkaan näkökulmasta? Jos et niin suosittelen sitä ehdottomasti kaikille ja mielellään säännöllisin väliajoin. Tuntuuko se hitaalta? Meneekö jopa omat hermot?
Listaamme muutamia vinkkejä sivuston nopeuteen liittyen! Hyvänä nyrkkisääntönä olisi selata kauppaa kuten sinne ensimmäistä kertaa tuleva potentiaalinen asiakas. Kannattaa heti alkuun tyhjentää selaimen välimuisti, että saadaan mahdollisimman realistinen ensikertalaisen kokemus. Aloita Googlesta jollakin hakusanalla, jonka pitäisi johdattaa kauppaasi. Selaa muutamia tuoteosastoja sekä tuotteita läpi, vie tuotteita ostoskoriin ja käy kassalla. Kirjaa samalla ylös asiat, jotka pistivät silmään tässä testissä. Ostoprosessin säännöllinen testaaminen on erittäin tärkeätä liiketoiminnan kannalta.
Olemme Sitefixillä nopeuttaneet kymmeniä sivustoja, joista varmasti puolet pyörivät Woocommercen kanssa ja täten voidaan todeta, että nopeusongelmat ovat aika yleisiä varsinkin verkkokaupoilla. Voit tutustua meidän omaan On Demand sivuston nopeusoptimointi -palveluun myös tästä.
Testaa Woocommercen suorituskyky
Ennen kuin alat varsinaisesti optimoimaan verkkokauppasi suorituskykyä olisi hyvä tietää se lähtökohta. Verkossa on useita työkaluja sivuston suorituskyvyn mittaamiseen, joista käytetyimpiä ja varmasti luotettavimpia ovat allekirjoittaneen mielestä seuraavat:
Kumpaa tahansa palvelua käytitkään niin mikäli sivustosi latautuminen kestää yli 3 sekuntia – menetät todennäköisesti jo asiakkaita. Tutkimuksen mukaan tämän päivän kuluttaja on todella vaativa. Sivuston latausajalla on todella merkitys – eihän kukaan meistä tykkää hitaista sivuista? Sivuston latausaika on suoraan verrannollinen kassavirtasi kanssa. Keskimääräisesti 47% kävijöistä odottaa sivustosi latautuvan alle 2 sekunnissa ja 40% kävijöistä hylkää koko sivustosi, jos latautuminen kestää yli 3 sekuntia.
Toisin sanottuna 1 sekunnin viive vähentää sivustosi konversiota 7%:lla – jos siis kauppasi liikevaihto olisi 100 00€ päivässä, menetät tuolla sekunnin viiveellä latauksessa vuositasolla 2,5 milj €; lähde
Mitä nämä nopeustestit oikein kertovat?
Edellä mainitut palvelut kertovat, kuinka sivustosi latautuu kävijälle tämän tullessa sivustolle ensimmäistä kertaa. Testien algoritmit muodostavat pisteet sivustolle, joka koostuu seuraavista asioista; sivuston koko, http-pyyntöjen määrä, latausaika ja suorituskyky
Sivuston koko: tällä tarkoitetaan sivuston fyysistä kokoa, kuinka monta kilotavua tai megatavua. Useimmiten tässä suurinta lukua näyttelee valitettavasti kuvat – pyri mahdollisimman pieneen lukuun.
Http-pyyntöjen määrä: Woocommercen tapauksessa tämä luku on usein normaalia kotisivua korkeampi, sillä käytössä on useampi lisäosa, jotka jokainen muodostavat useita lisäpyyntöjä perus kokoonpanoon nähden. Pyri pitämään tämä luku maltillisena – voit yhdistää css/js tiedostoja oikealla cache -työkalulla.
Latausaika: tämä on se tärkein mittari! Mikäli tämä saadaan alle 3 sekuntiin – ollaan jo saavutettu jotain.
Suorituskyky/arvosana: moni mittari arvostelee sivustoa hieman eri tavalla ja tällä ei periaatteessa ole mitään merkitystä, sillä edellä mainittu latausaika ratkaisee. Ei sivustolle tuleva potentiaalinen asiakas näe tätä arvosanaa missään kohtaa. Tämä on enemmän tarkoitettu kehittäjille ja hifitelijöille – joskin se antaa useasti myös hyviä vinkkejä mihin suuntaa kehittää sivustoa.
Sivuston hosting merkitsee todella paljon
Millaisella alustalla ja ympäristössä sivustosi oikeasti pyörii? Onko seinänaapureina tuhansia muita sivustoja ja meteli kuuluu omaan kauppaan asti? Mikäli verkkokauppa on sinulle muutakin kuin harrastus ja sen tuottamalla rahalla on oikeasti merkitystä elämässäsi, suosittelemme panostamaan kunnon hostingiin. Millaista kk-maksua tällä hetkellä maksat webhostingista? Onko kyseessä ns. shared hosting (jaetut resurssit) vai VPS? Eikö termit kuulostaneet tutulta? Käy tutkimassa palveluntarjoajasi sivustoa ja lukemassa ne ominaisuudet vielä kerran läpi. Suosittelemme miltein poikkeuksetta kaikille skaalautuvaa & hallinnoitua VPS palvelua.
- VPS (Virtual Private Server): palvelimen resurssit ovat yksinomaan teidän käytössä
- Ei hidastuksia muista sivuista johtuen
- Hallinoitu VPS taas tarkoittaa sitä, että palveluntarjoaja huolehtii kaikesta palvelintason asioista, kuten ajantasalla olevista php versioista, palomuurista jne.
- Skaalautuvuus taas tarkoittaa sitä, että kun verkkokauppasi kasvaa ajanmyötä ja liikennemäärä siinä samalla; voidaan käyttämäänne palvelun resursseja kasvattaa ns. lennossa. Ei siis tarvitse etsiä uutta palvelua sen takia, että verkkokaupalla menee hyvin. Tämä on myös ominaisuus erilaisissa kampanjoissa, joissa liikennemäärät saattavat tuplaantua tai triplaantua hetkittäin.
Cache käyttöön verkkokaupassa
Cachella tarkoitetaan suomeksi ns. välimuistia, jolla tiivistetään ja rutistetaan sivuston julkisivu mahdollisimman pieneen muotoon valmiiksi näytettäväksi. Sen sijaan, että sivustolla vieraileva taho joutuisi lataamaan jokaisella käyntikerralla kaikki sivuston scriptit, kuvat ja muut resurssit – tarjoaa sivusto näistä sen tiivistetyn kopion välimuistista nopeammin. Cachen saa helpoiten päälle sopivalla lisäosalla, joita ovat mm:
Cachen tärkeimpiä tehtäviä on tarjota se ns. staattinen ja tiivistetty versio suoraan välimuistista ilman sen enempiä kyselyitä palvelimen suuntaan. Sopivan lisäosan avulla voidaan myös optimoida sivustoa kuten tiivistää HTML koodia, yhdistää CSS/JS-tiedostoja sekä ladata kuvia sitä mukaan kun sivustoa selataan eikä kaikkia kerralla. Cache lisäosan onnistunut konfigurointi vaatii aikaa, useita testejä sekä kokemusta asian suhteen.
Ota käyttöön CDN
Tuossa taannoin kirjoitettiin kokonainen artikkeli CDN:n tuomista hyödyistä, sen lukeminen kannattaa. Lyhyesti CDN:n avulla saadaan tarjottua sivuston resurssit (kuvat ja scriptit) asiakasta lähimmältä palvelimelta ja täten se ei myöskään rasita sivuston omaa palvelimen resursseja tai kaistaliikennettä.
Optimoi sivustolla olevat kuvat
Tämä on useimmiten todella ratkaiseva asia minkä tahansa kotisivun latausajan suhteen. Tämä on myös asia, johon ei voida vaikuttaa edes parhaimmalla mahdollisella hostingilla, cachella tai muullakaan tavalla, sillä ladattavien kuvien nopeus riippuu kävijän omasta nettiyhteydestä.
Vaikkakin tänä päivänä nopea nettiyhteys alkaa olemaan jo lähellä standardia Suomessa niin ei voida sivuuttaa sitä faktaa, että sivustolle tuleva taho todennäköisesti selaa sivustoa puhelimellaan, jossa voi alueellisen kuorman takia olla käytössä erittäin heikko 4G/3G yhteys. Tästä syystä haluamme, että sivustolla ei ole liian suuria tiedostoja ladattavana.
Ei minulla ole photoshoppia, miten ne kuvat sitten kannattaa optimoida?
Kuvien optimoinnilla tarkoitetaan niiden tiedostokoon pienentämistä, eli kuvan pakkausta ja kuvien resoluution oikeaa kokoa. Tiedostokoon tulisi olla mahdollisimman pieni ja se saavutetaan pakkaamalla kuva. Tätä varten löytyy useita työkaluja, joiden avulla saadaa usein karsittua kuvan tiedostokoosta jopa 90% pois.
- Imagify.io / WordPress lisäosa
- Imagecompressor.com
- Tinypng.com
- Kraken.io / WordPress lisäosa
- Smush.it / WordPress lisäosa
- EWWW Image Optimizer / WordPress lisäosa
Oikea kuvakoko ja resoluutio on syytä myös ymmärtää
Laittaessasi sivustolle / verkkokauppaan esimerkiksi kuvia, on aina hyvä laittaa ne myös oikeassa koossa suoraan, vaikkakin Woocommercen tapauksessa esimerkiksi tuotekuvista tehdään automaattisesti oikeankokoiset esikatselukuvat. Resoluutio internettiä varten on 72dpi.
Nopeutta suojauksella, HTTPS/HTTP2
Moni varmasti onkin tänä keväänä / kesällä saanut kuulla suojauksesta HTTPS & SSL termeistä, sillä Google otti omassa tuotteeseen (Google Chrome) käyttöön varsin rankan ja ehdottoman tavan ilmaista sivuston turvallisuudesta. Moni sivusto onkin saanut osakseen epäluottamusta kävijöiden silmissä, sillä sivustot joilla ei ole vielä kävijän ja sivuston välistä salausta käytössä – merkitsee Google Chrome ei turvalliseksi.
Miten tämä HTTPS vaikuttaa sitten nopeuteen?
Ottamalla käyttöön SSL sertifikaatin ja HTTPS yhteyden sivustolla, alkaa sivusto myös samalla sekunnilla hyödyntämään uudempaa HTTP prokotokollaa nimeltä HTTP2(mikäli hostingpalvelusi tätä myös tukee), joka taas on huomattavasti tuota perus HTTP protokollaa nopeampi.
Tämä HTTP2 protokolla on siis käytössä hostingpalveluissa, jossa ymmärretään modernia tekniikkaa (ei ne halvimmat).
HTTP2:n suurimmat hyödyt ovat useiden http -pyyntöjen samanaikainen suorittaminen, kun taas HTTP protokollassa selain käsittely pitkää jonoa pyyntöjä yksi kerrallaan. Pyyntöjen priorisointi palvelimen puolelta on toinen etu ja täten saadaan tarvittaessa ladattua kaikki resurssit oikeassa järjestyksessä kävijän suuntaan.
Tarkista ja ota käyttöön PHP 7.x
PHP on ohjelmointikieli, jonka päälle WordPress ja Woocommerce on rakennettu. PHP:lla suoritetaan monia prosesseja liittyen WordPressin ja Woocommercen toimintaan. Internettiä mullistanut PHP päivitys 7.0 on pitkään paikkansa vakiinnuttanutta PHP 5.6 versiota noin 2-3 kertaa nopeampi suorittamaan prosesseja ja täten päivittäminen 5.6 -> 7.0 versioon todennäköisesti nopeuttaa sivustoasi niin hallintapaneelista kuin myös kaupan puolelta.
Vaikkakin PHP 7.0 on jo ollut maisemissa joulukuusta 2015 niin vielä tänä päivänä löytyy valtavasti lisäosia WordPressiin / Woocommerceen, jotka ei välttämättä ole yhteensopivia PHP 7.0 kanssa ja nämä voivat aiheuttaa ikäviä konflikteja. Kannattaa siis ennen PHP version vaihtamista suorittaa pieni tarkistus yhteensopivuuden suhteen tähän tarkoitukseen saatavalla lisäosalla: https://wordpress.org/plugins/php-compatibility-checker/
PHP versiota pääset usein vaihtamaan Cpanelista tai webhotellisi hallintapaneelista käsin. Mikäli tälle ei suoraa paikkaa löydy niin ota yhteyttä palveluntarjoajaasi.
Turhat lisäosat pois ja selektiivinen lataus
Moni verkkokauppa, jotka ovat palvelleet asiakkaitaan jo muutamia vuosia, sisältävät usein jonkin verran lisäosia, jotka eivät enää ole lainkaan käytössä. Olisi hyvä käydä säännöllisesti läpi sivuston lisäosia ja niiden tarpeellisuutta. WordPress + Woocommerce yhdistelmä usein vetää puoleensa reilusti perus WordPress sivustoa enemmän lisäosia, sillä monet lisätoiminnot tuodaan verkkokauppaan nimenomaan lisäosilla kuten; maksutavat, toimitustavat, markkinointi, sähköposti jne.
- Löytyykö sivustolta lisäosia, jotka eivät ole käytössä? Poista nämä.
- Voisitko korvata monen lisäosan toiminnot kenties yhdellä?
- Ovatko kaikki käytössä olevat lisäosat oikeasti tarpeellisia ja hyödyllisiä?
- Et tarvitse lisäosaa esim Google Analyticsille, Live Chateille, FB pixelille jne. Nämä voidaan upottaa helposti suoraan teemaan.
Selektiivisellä latauksella lisäosat sinne missä niitä tarvitaan
Sivuston latausnopeuteen vaikuttaa usein http-pyyntöjen määrä. Pyyntömäärä WordPress / Woocommerce sivustolla on suoraan verrannollinen käytettävissä olevien lisäosien määrään. Lisäosa sisältää usein kaupan julkisivulla latautuvia CSS ja JS tiedostoja, jotka kävijän selain lataa sivustolle tullessa.
Monesti sivustolla on lisäosia, jotka on tehty esimerkiksi vain ja ainoastaan tuomaan ominaisuuksia Kassa -sivulle tai ostoskorin toimitustapa -osioon tai yksittäiseen tuotenäkymään. Nämä lisäosat kuitenkin latautuvat kaikkialla ja vaikuttavat varsinkin sivuston etusivun latausnopeuteen, joka taas voi toimia erittäin vahvana karkottimena pitkän latausajan ansiosta uusille potentiaalisille asiakkaille.
Plugin Organizer – käytetään lisäosia siellä missä niitä tarvitaan
Tällä kätevällä lisäosalla voidaan määritellä yksinkertaisella drag-drop tyyppisellä valitsemilla, mitkä lisäosat jätetään esim pois ladattavien listalta etusivulla tai yksittäisessä tuotenäkymässä. Lisäosalla voidaan suorittaa myös erittäin monimutkaisia ehtolausekkeita ja suodattaa lisäosia kirjautuneiden asiakkaiden suhteen tai esim ladata tai jättää lataamatta tiettyjä lisäosia mobiilikäyttäjille.
Tutustu lisäosaan osoitteessa: https://fi.wordpress.org/plugins/plugin-organizer/
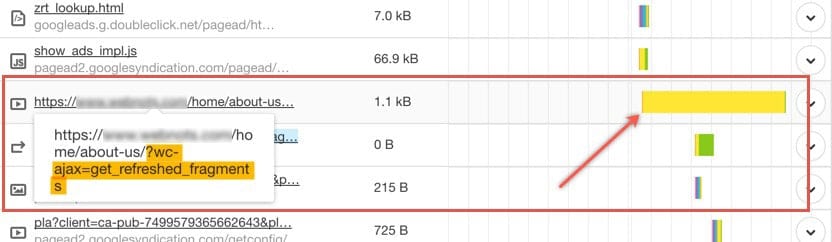
Ota Ajax pois käytöstä (ajax_fragments)
AJAX (ajax_fragments) on Woocommerceen sisäänrakennettu ominaisuus, joka päivittää ostoskorin sisältöä reaaliajassa ilman, että asiakkaan tarvitsee erikseen päivittää sivua. Tämä on kyllä käyttäjämukavuutta tuova ominaisuus ja toisaalta luo erittäin sulavan ostokokemuksen.
Ongelma on kuitenkin se, että tämä ominaisuus vaikuttaa erittäin oleellisesti sivuston latausnopeuteen ja syö myös tehokkaasti palvelimen resursseja samalla. Tämä ominaisuus myös seuraa usein sivulle, jossa ei ole edes tuotteita tai muutakaan Woocommerceen liittyvää – eli aivan turha viive esim etusivulla, jossa ei ole lainkaan tuotteita – tai esim ota yhteyttä -sivulla.
Hostingpalvelusta riippuen tämän wc-ajax=get_refreshed_fragments prosessin latausaika voi olla parista sekunnista useaan sekuntiin. VPS alustalla ollaan koettu n. sekunnin latausviivettä pelkästään tämän osalta, kun taas jaetulla webhostingilla vastaava viive on ollut 3-5 sekunttia tai enemmän.
Ajax_fragments pois etusivulta
Voit ottaa ajaxin pois käytöstä pelkästään etusivulla pienellä php filtterillä, jonka voit syöttää teeman functions.php tiedoston loppuun:
/** Poista Ajax etusivulta */
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script('wc-cart-fragments'); }Ajax_fragments pois lisäosalla
Voit myös poistaa tuon ajax_fragmentsin käytöstä siihen tehdyllä lisäosalla: Disable Cart Fragments – lisäosalla ei ole erikseen sen kummempia asetuksia, vaan pelkkä lataus ja aktivointi riittää tässä tapauksessa.
Asiakkaan ohjaus kassalle
Mikäli päädyt ottamaan tuon ajaxin kokonaan pois käytöstä – suosittelen raksimaan asetuksen woocommercesta, jolla ohjataan asiakas suoraan kassalle asiakkaan lisättyä tuotteen ostoskoriin.
Pidä WordPress, lisäosat ja teema ajantasalla
Yksi monesti unohtuva asia on pitää itse julkaisujärjestelmä, lisäosat ja teema ajantasalla ja päivitettyinä. Kokemus on myös osoittanut, että osa kauppiasta jättävät tarkoituksella esim. Woocommerceen kohdistuvia päivityksiä tekemättä. Tämä johtuu usein siitä, että jokin aikaisempi päivitys on kenties aiheuttanut joskus konfliktin sivustolla toisen lisäosan tai teeman suhteen ja tätä ei haluta toistaa.
On tärkeätä pitää lisäosat, teema ja WordPress jatkuvasti päivitettynä, sillä useat päivitykset sisältävät esimerkiksi tietoturva-aukkoja paikkaavia päivityksiä ja myös suorituskykyä parantavia fiksejä. Säännöllisyys on kaiken A ja O, eli suorita ne pienimmätkin päivitykset säännöllisesti. Tällä tavoin ehkäistään isojen muutosten tapahtumista yhdellä kertaa.
Tietokannan optimointi voi auttaa isompia kauppoja
Tietokanta on siis paikka, jonne oikeastaan kaikki tieto WordPress/Woocommerce sivustolta tallentuu. Oli kyse sitten tilauksista, tuotteista, lisäosan asetuksista jne. Isommille verkkokaupoille, joissa tuote- ja tilausmäärät ovat kymmenissä tuhansissa, olisi syytä ottaa tietokannan säännöllinen optimointi mukaan to-do listalle. Miksi?
Esimerkki: sivustosi sijaitsee webhotellissa, jossa resurssit ovat jaetut. Tilauskannassa on muutamat tuhat tilaus vuosien saatossa ja tuotteitakin löytyy reilu 5000 kappaletta. Jokainen sivustolle tehty tuotehaku, tilauksen avaus ja tarkastelu tarkoittaa sitä, että sivustosi tekee pyynnön tietokantaan hakeakseen ko. tietoja sieltä. Varsinkin jaetuilla resursseilla tämän pyynnön ja tiedon haku voi kestää tietokannan ollessa jo “kohtalaisen” kokoinen. Näitä ongelmia harvemmin ilmenee dedikoiduilla resursseilla.
Tietokannan optimointi onnistuu mm. tähän saatavilla olevilla lisäosilla tai vaikkapa suoraan phpmyadminista käsin.
- WP-Optimize
- WP-Rocket sisäänrakennettu ominaisuus
Nopeusoptimointi on prosessi
WordPress ja Woocommerce yhdistelmä jo sen kertovat, että kyseessä ei ole kerralla kuntoon ja sitten pois päiväjärjestyksestä. Vaikkakin huolellisesti tehty nopeusoptimointi on pitkälle kantava hyöty, täytyy kuitenkin muistaa, että tällaisissa komplekseissa on monen monta muuttujaa ja jatkuvasti tulevia uudistuksia sekä päivityksiä.